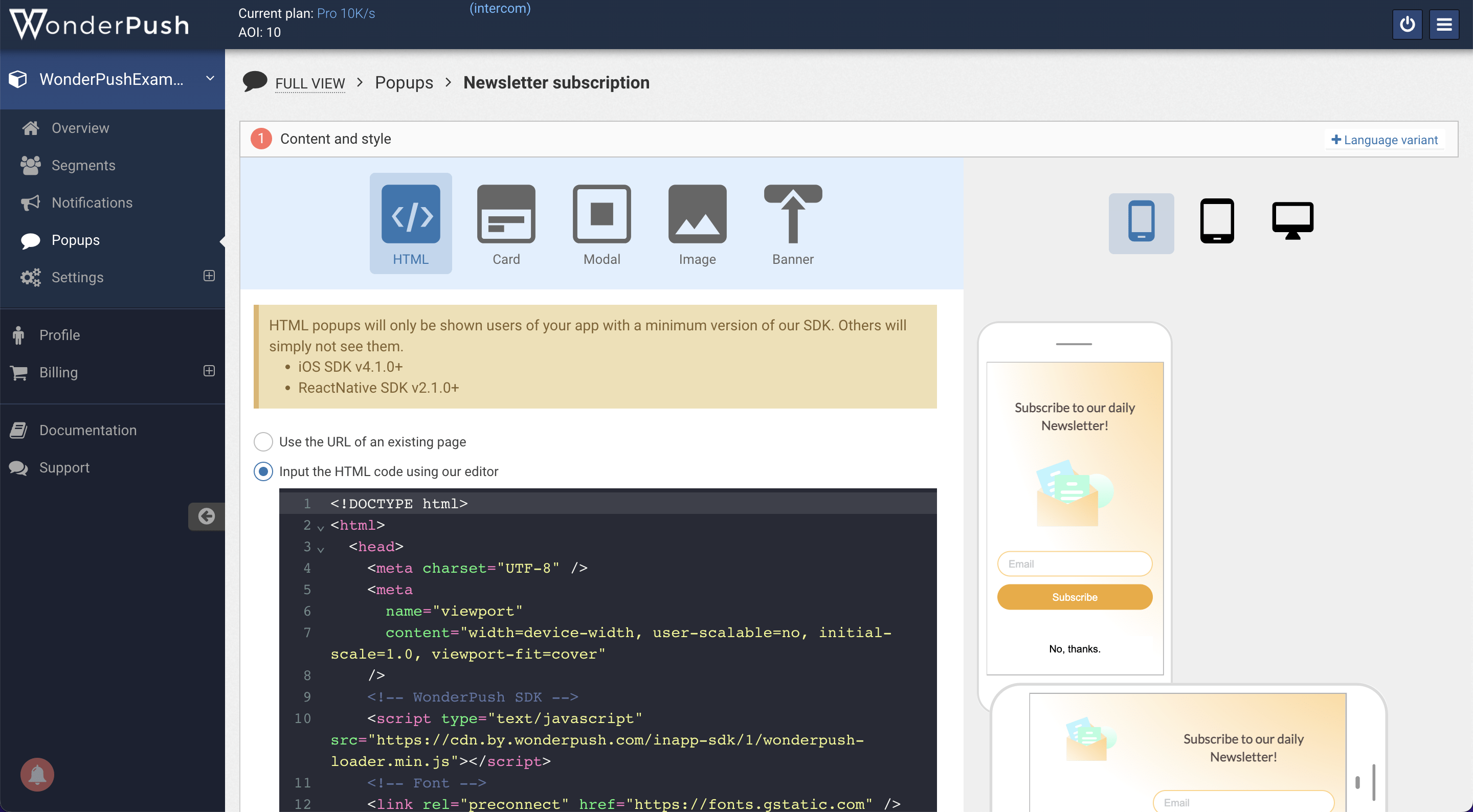
The new HTML format can display the content of your choice, at the right time, on your website or your native app.
Here’s an example of a Popup that collects e-mail addresses for a newsletter:

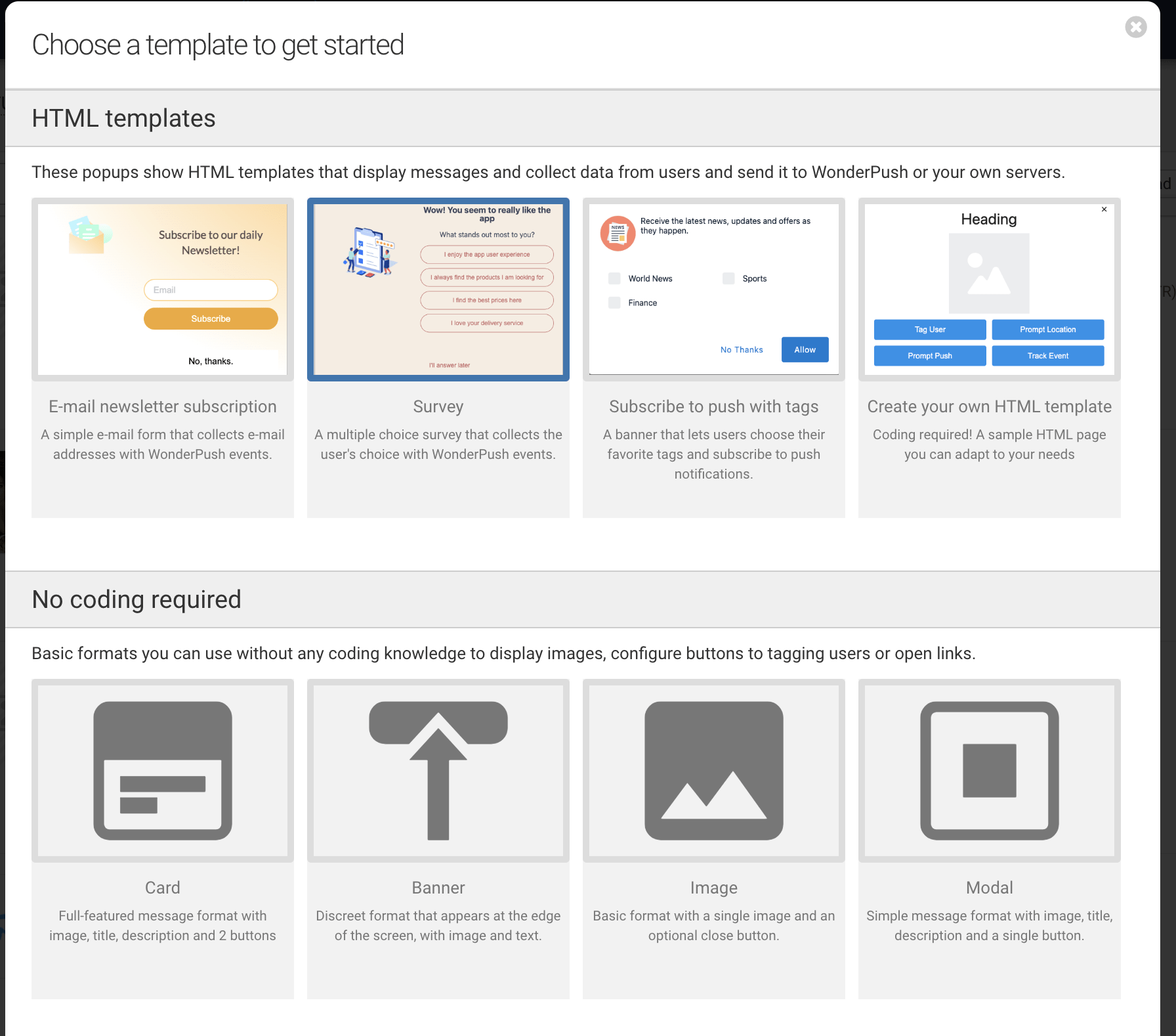
- There’s a survey template
- A push subscription prompt with a tag selector
- A generic template you can adapt
When creating a new Popup, you’ll choose the template you want to use. You can still use the Card, Banner, Image and Modal formats previously available, those do not require any understanding of HTML.

We’re also very excited to say that Popups can collect data for you, like e-mail addresses or survey answers.
That data comes in the form of Events, and is freely downloadable in your dashboard and via our REST Management API.
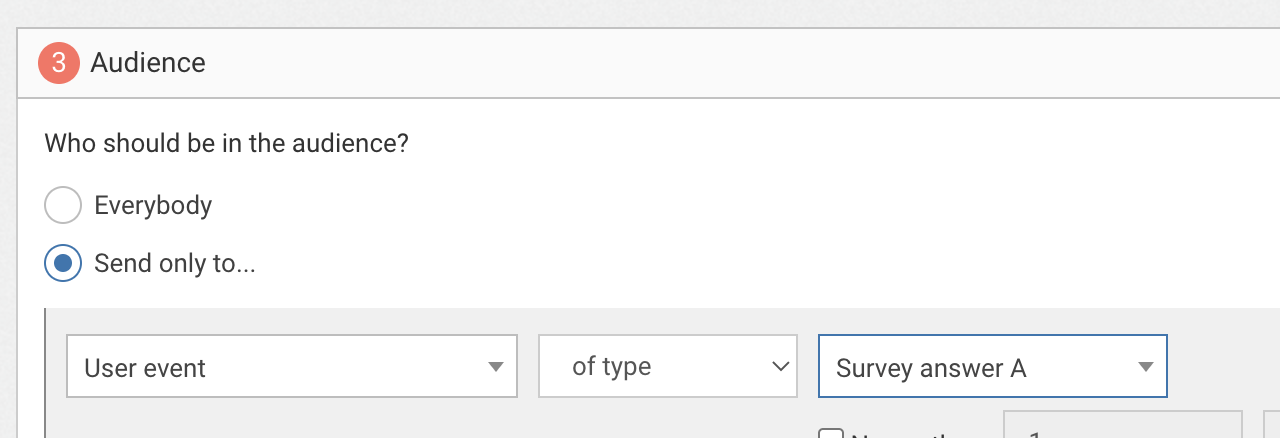
Events also let you target users in Push Notifications and Popups.
For example, you can send a Push Notification to users that answered a specific answer of your survey Popup:

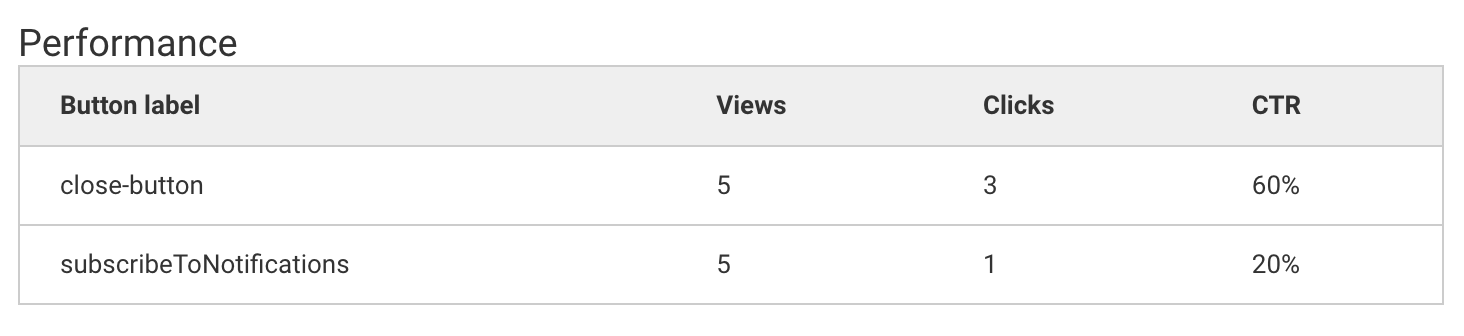
To help you build more efficient Popups, we’re giving you the detailed click metrics of each button of your Popup.